一、什么是web框架
框架,即framework ['fremwɝk],特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的舞台来做表演。
对于所有的web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。
二、MCV与MTV模式
2.1 MCV
MVC模式:所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层;他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

2.2 MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)
- T 代表模板 (Template):负责如何把页面展示给用户(Html)
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template
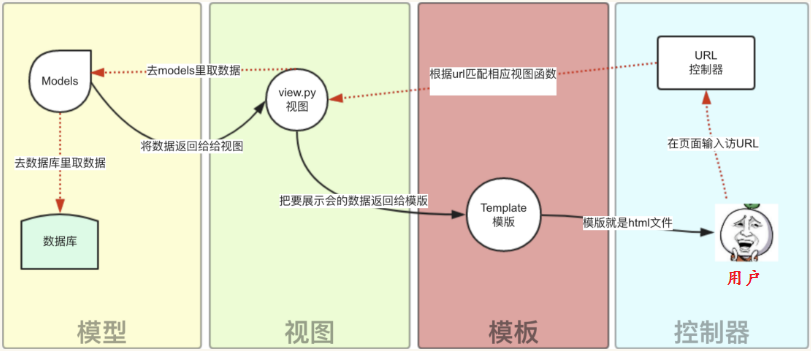
除了以上三层之外,Django还需要一个 url 分发器,它的作用是将一个个 url 的页面请求分发给不同的 view 处理,view 再调用相应的 Model 和 Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
三、Django初始相关操作和配置
3.1 Django命令行操作
# 指定版本安装,不指定版本将安装最新版pip install django==1.11.16
# 当前目录下创建Django项目django-admin startproject mysite
# 在mysite目录下创建应用python manage.py startapp 应用名
# 启动django项目,在项目的根目录下python manage.py runserver IP:端口python manage.py runserver 端口python manage.py runserver
3.2 Django初始化配置
1.如果没有Templates(存放Html文件的配置)就创建一个2.注释掉setting.py中'django.middleware.csrf.CsrfViewMiddleware'(当出现Forbidden(403)错误时,一般是这行没有被注释) 复习回来补充:(以后不用注释掉了) csrf(跨站请求伪造),在页面的 form 表单里面写上 {% csrf_token %} 当提交POST数据的时候,Django的这个中间件会做检验,如果校验不通过则拒绝此次请求 3.在setting.py最后中加入以下内容,用来存放所有静态文件(css/js/图片)的路劲 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ] 4.在项目根目录下创建一个static目录,用来存放静态文件,当然也可以创建多个,比如static1,static2,但没必要 3.2 Django中使用MySQL详细步骤
1.ORM不能创建数据库,所以得自己事先创建好;2.在setting.py中设置连接数据库的配置,把原来的注释或删掉; DATABASES = { 'default':{ 'ENGINE': 'django.db.backends.mysql', # 连接的数据库类型 'USER': 'root', # 用户名 'PASSWORD': '', # 密码 'HOST': '127.0.0.1', # 连接数据库的地址 'PORT': 3306, # 端口 'NAME': 'testdb' # 使用的数据库名称(要事先创建好) } }3.告诉Django用pymysql代替默认的MySQLDB连接咱们的MySQL数据库,在项目下的__init__.py文件中,加入下面两句: import pymysql pymysql.install_as_MySQLdb()4.在创建的应用(比如appxx/blog)目录下的models.py文件中定义一个类,这个类必须继承models.Model,示例如下: class UserInfo(models.Model): id = models.AutoField(primary_key=True) # 创建一个自增的主键字段 name = models.CharField(null=False, max_length=20) # 创建一个varchar(20)类型的不能为空的字段5.依次执行下面两条命令,即可在相应的数据库(比如上面写的testdb)下新建项目需要的表: python manage.py makemigrations # 生成同步数据库的脚本 python3 manage.py migrate # 同步数据库 四、以一个例子来展示:用户在浏览器请求,Django返回一个页面的过程
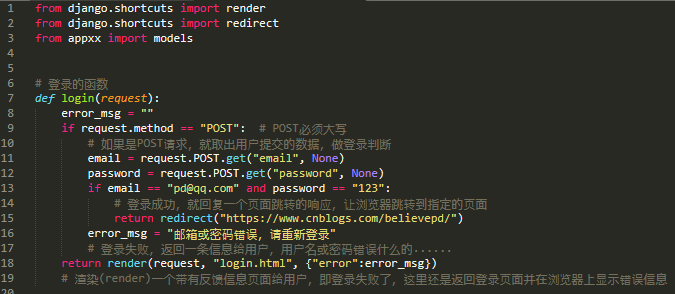
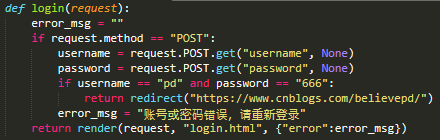
在views.py文件里写一个登录函数:
登录失败返回的 login.html 页面会带有反馈信息给用户

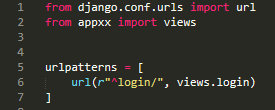
在url.py文件里写映射关系:

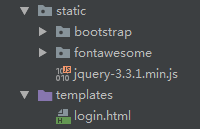
将写好的 login.html 文件放置在 templates 目录下,将要用到的静态文件(CSS,JS,图片)放置在 static 目录:

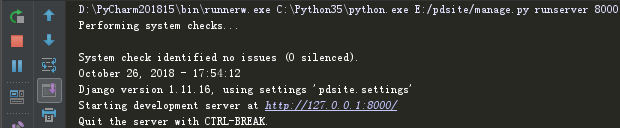
经过了一番配置后,就可以启动Django项目了,在pycharm的右上角有个三角的绿色图标,点击即可让服务跑起来了,在浏览器输入相应的IP地址和端口即可访问页面了。

五、知识小结
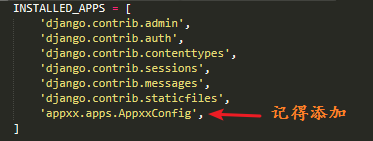
5.1 当在创建APP时,一定要记得在setting.py文件里添加下面图片箭头中的那一行,新建的APP叫什么名字就写对应的信息

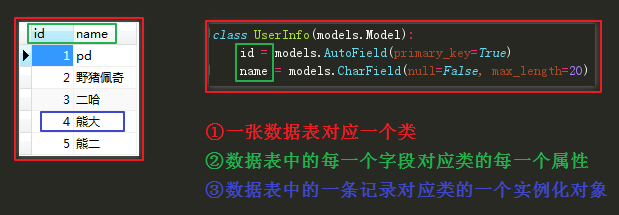
5.2 ORM的对应关系,在models.py文件里写类,多少个类就对应多少张表

5.3 ORM单表的查询数据和增加数据
- 查询数据:models.类名.objects.all()
- 增加数据:models.类名.objects.create(字段名="值")
5.4 GET请求和POST请求
- GET请求:①浏览器请求一个页面;②搜索引擎查询关键字也是GET请求
- POST请求:浏览器向服务端提交数据,比如登录/注册等
5.5 form表单往后端提交数据需要注意三点:
- 所有获取用户输入的标签都应该放在form里面,并且必须要有name属性
- action属性控制信息往哪里提交(比如action="/login/"),method一般设置成post(method="post")
- 提交按钮必须是 type="submit" 类型
5.6 render() 与 redirect()

就拿上面登录这个例子说吧
- 登录失败:用render()返回原来的页面,并使用模板语法增加了错误信息;(页面渲染)
- 登录成功:都登录成功了,应该让用户进入一个不同的页面吧;(页面跳转)

上图中的 user_list 也是 html 文件,但是用 redirect() 就写成 "/user_list/" ,而用 render() 就需要有 request,"add_user.html" 也不同